CSS vendor prefix
벤더 프리픽스(vendor prefix)
벤더 프리픽스(vendor prefix)란 주요 웹 브라우저 공급자가 새로운 실험적인 기능을 제공할 때 이전 버전의 웹 브라우저에 그 사실을 알려주기 위해 사용하는 접두사(prefix)를 의미합니다. 즉 아직 CSS 권고안에 포함되지 못한 기능이나, CSS 권고안에는 포함되어 있지만 아직 완벽하게 제정된 상태가 아닌 기능을 사용하고자 할 때 벤더 프리픽스를 사용하게 됩니다. 그렇게 하면 해당 기능이 포함되어 있지 않은 이전 버전의 웹 브라우저에서도 그 기능을 사용할 수 있게 됩니다.
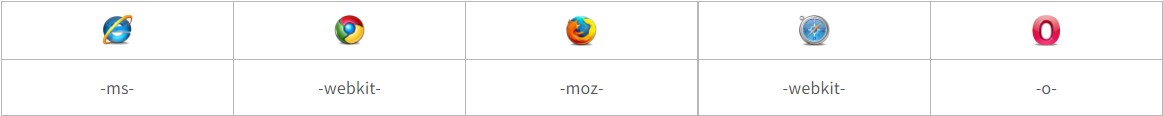
주요 웹 브라우저의 벤더 프리픽스(vendor prefix)

예제
<style>
.button {
background: red;
background: -webkit-linear-gradient(red, yellow);
background: -moz-linear-gradient(red, yellow);
background: -ms-linear-gradient(red, yellow);
background: -o-linear-gradient(red, yellow);
background: linear-gradient(red, yellow);
}
</style>
이러한 벤더 프리픽스는 실험적인 해당 기능들이 CSS 표준 권고안에 포함되거나, 완벽하게 제정된 상태가 되면 더는 사용할 필요가 없어집니다.